در این آموزش در مورد چگونگی کاربرد مولفه های تویتر بوت استرپ فرا خواهید گرفت.
کاربرد مولفه های تویتر بوت استرپ:
تویتر بوت استرپ مولفه هایی را برای کاربردهای معمول ارائه می دهد.
Jumbotron:
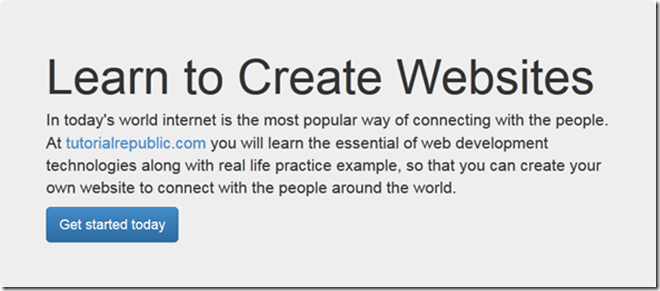
مولفه ی jumbotron
یک روش عالی برای نمایش محتوا یا اطلاعات مهم روی صفحه ی وب می باشد. فقط
محتوای خاص خود را مانند تیتر، توصیفات و غیره را در یک عنصر <div> قرار داده و گروه .jumbotron را روی آن به کار برید.
مثال:
<div class="jumbotron">
<h1>Learn to Create Websites</h1>
<p>In today's world internet is the most popular way…</p>
<p><a href="#" class="btn btn-primary btn-lg">Learn more</a></p>
</div>
خروجی مثال بالا مانند تصویر زیر خواهد بود:
برای ایجاد یک jumborton بدون گوشه های گرد و همچنین نوعی که تمام عرض ویو پرت را می پوشاند، آن را خارج همه ی کانتینرها قرار داده و .container را داخل آن قرار دهید.
مثال:
<div class="jumbotron">
<div class="container">
<h1>Learn to Create Websites</h1>
<p>In today's world internet is the most popular way…</p>
<p><a href="#" class="btn btn-primary btn-lg">Learn more</a></p>
</div>
</div>
مولفه ی ولز:
شما می توانید با استفاده از گروه بوت استرپ .well یک افکت داخلی ساده به عنصر بدهید.
مثال:
<div class="well">
Look, I'm in a well!
</div>
خروجی مثال بالا مانند تصویر زیر می باشد:
نکته: شما می توانید گوشه های گرد ولز را با استفاده از دو گروه اصلاح کننده ی .well-lg و .well-smکنترل کرد.
برای دیدن مقالات آموزش طراحی وب کلیک کنید.